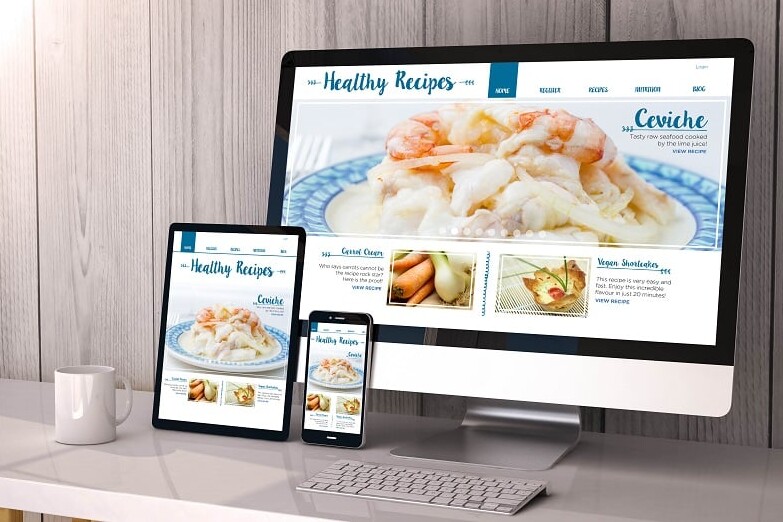
Что такое адаптивный дизайн сайта?

Сайт с адаптивным дизайном удобно посещать на любом устройстве. Не важно, какие размеры у экрана, как он позиционирован — пользователь не чувствует никакой разницы. Такой сайт умеет «приспосабливаться» под характеристики дисплея и качественно отображается на нем. Нет имеет значения, зашел посетитель со смартфона, планшета или персонального компьютера с подключенным монитором. Неудивительно, что сегодня специалисты ведущих веб-студий, занимающихся разработкой дизайна сайта, советуют отдать предпочтение адаптивной верстке. Но почему так важно, чтобы страницы сайта самостоятельно подстраивались под используемое посетителями устройство — размеры и ориентацию его экрана? Что дает владельцу такой дизайн, кроме создания пользователю оптимальных условий для работы с веб-ресурсом? На самом деле главная задача адаптивности — обеспечивать конверсию независимо от типа устройства посетителя. Давайте поговорим об этом подробнее.
Разработать сайт с адаптивным дизайном и создать мобильную версию — разные задачи
Многие заказчики путают способность сайта приспосабливаться под любой девайс с его мобильной версией. Но адаптивная верстка является одной из характеристик сайта. В этом случае разработчики создают веб-ресурс, которым удобно пользоваться независимо от типа устройства. Его структура сложнее, при таком подходе фактически закладываются различные элементы дизайна. Но сайт один, в отличие от его мобильной версии. Она на самом деле представляет собой отдельный ресурс, который разрабатывают под использование на дисплеях с маленькой диагональю. Мобильная версия оптимизирована под такие экраны и максимально упрощена для удобства посетителей. При администрировании приходится вносить изменения и в полную, и мобильную версию сайта. А адаптивная верстка никоим образом не усложняет этот процесс.
Зачем нужен адаптивный дизайн
Время вносит свои коррективы, поэтому то, что вчера считалось не особо необходимым, сегодня становится чуть ли не обязательным требованием. Более половины пользователей всемирной сети заходят в Интернет с мобильных устройств. Рост такого вида аудитории ни в коем случае нельзя игнорировать. Владельцам смартфонов и планшетов должно быть удобно посещать сайт, иначе они попросту перейдут на ресурс вашего конкурента. Специалисты студий веб дизайна советуют не пренебрегать необходимостью адаптивной верстки. Ведь нужно учитывать следующие важные факторы:
- Забота об удобстве пользователя — не самоцель, а конкурентное преимущество в борьбе за внимание и лояльность посетителей. Иначе пользователи будут покидать неадаптированный сайт, если совершение любого конверсионного действия на нем вызывает серьезные затруднения.
- Помимо потери значительного количества мобильных посетителей, неадаптированный сайт неизменно ухудшает свои позиции в поисковых выдачах. Например, Гугл еще с 2018 года в первую очередь анализирует контент, который отображается на смартфонах и планшетах. Чем больше отказов посетителей и уходов — тем глубже спускается такой ресурс в «подвалы» поисковой выдачи. Фактически не адаптированный сайт проигрывает в ранжировании, что, в конечном итоге, отрицательно сказывается на его поисковом продвижении и прибыльности онлайн бизнеса вследствие сокращения охвата аудитории.
По статистике адаптивность способствует увеличению продаж так называемым «горячим» клиентам. Многие пользователи сети заходят на ресурс с мобильных устройств с целью купить конкретный товар или заказать услугу. Если оформить заказ со смартфона или планшета неудобно, они сразу переходят на другой сайт. В результате клиент и прибыль достаются конкурентам. Поэтому экономия на адаптивности при создании своего представительства в Интернете в итоге обернется снижением продаж и убытками.